Display Storybook with native embedding
You can display your Storybook seamlessly in your styleguide. You have two ways of embedding Storybook into your styleguide: native embedding or embedding iframes. We recommend natively embedding your Storybook.
Connect Storybook
To connect your Storybook account to zeroheight for the Native embed block, you simply need to paste in the URL from any of your Storybook stories. So long as your Storybook account is configured correctly, this will connect your entire Storybook instance with zeroheight and make all stories available to zeroheight.
Click here for more details on connecting Storybook.
If you use versioning in Storybook, you can edit the base URL of your Storybook instance in your styleguide settings. As long as the story structure and story name remain the same across versions, all stories in your zeroheight documentation will update — so you don’t need to update every individual block when something changes in Storybook.

Add story
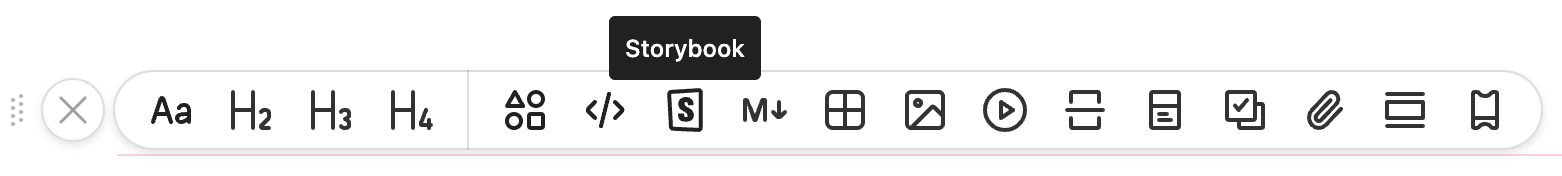
1) In the toolbar, select Storybook

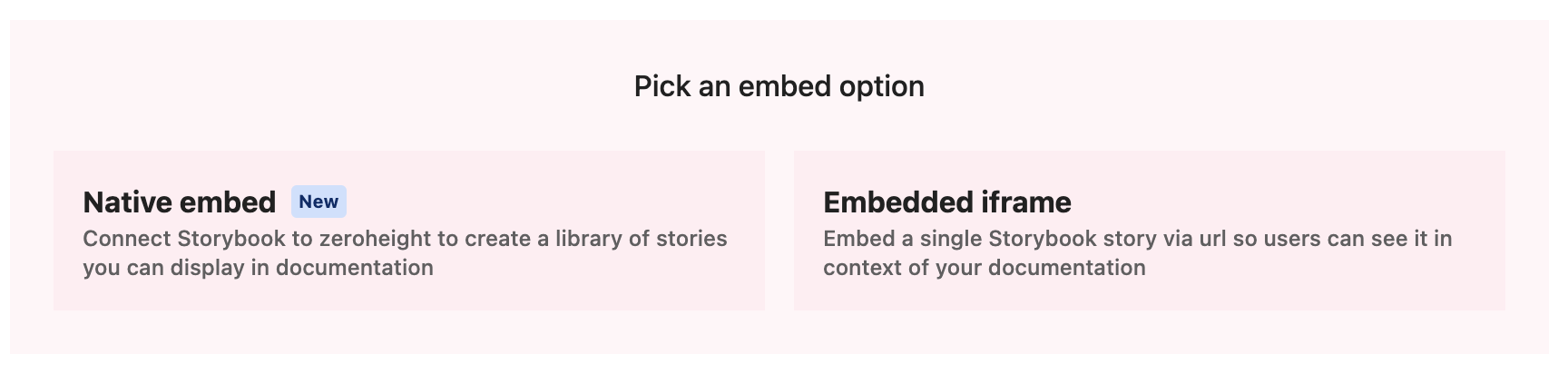
2) Click Native embed

3) Click Add Story

4) Select which story you want to add and click Add

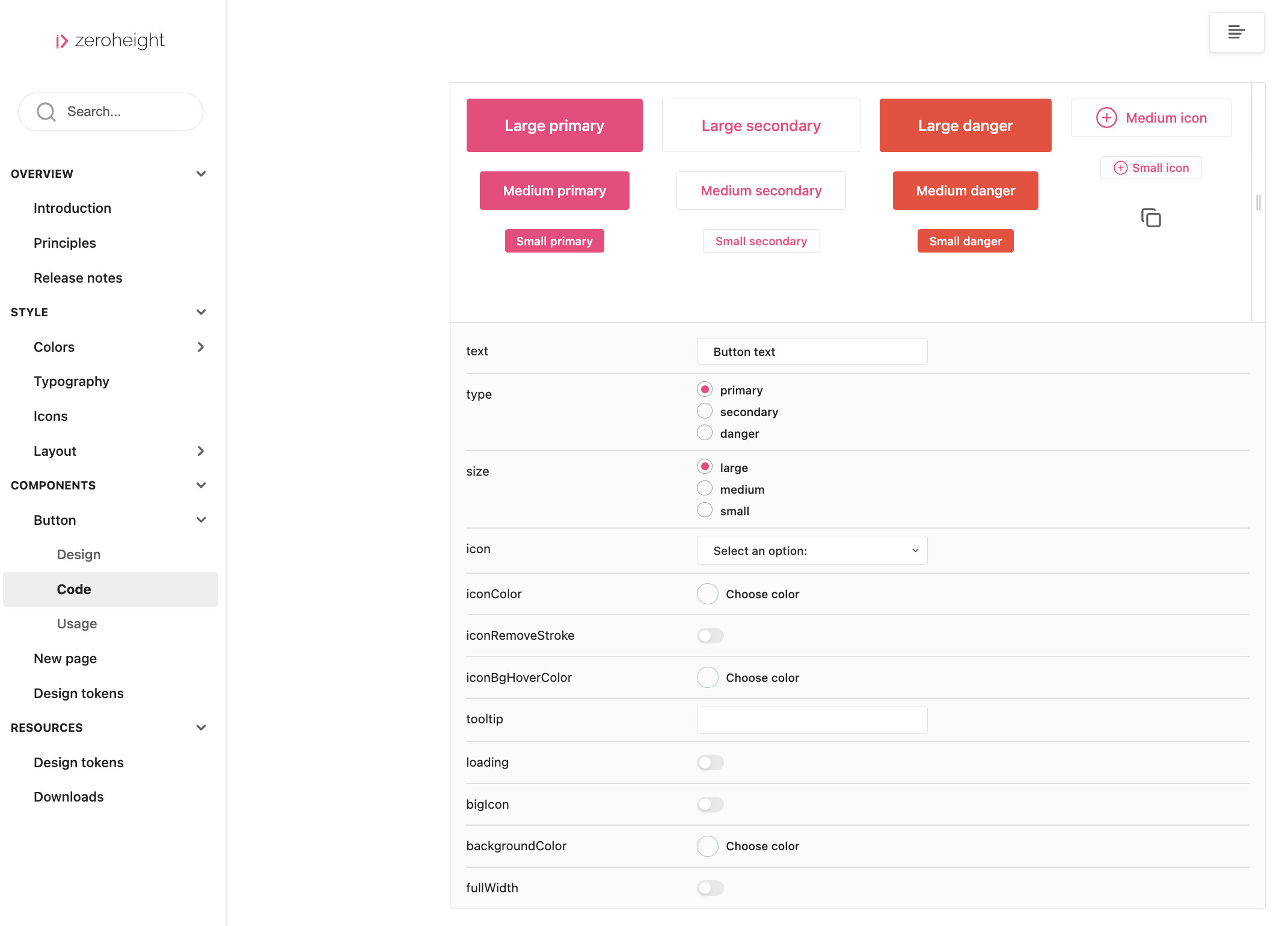
5)Your story is now displayed in zeroheight!

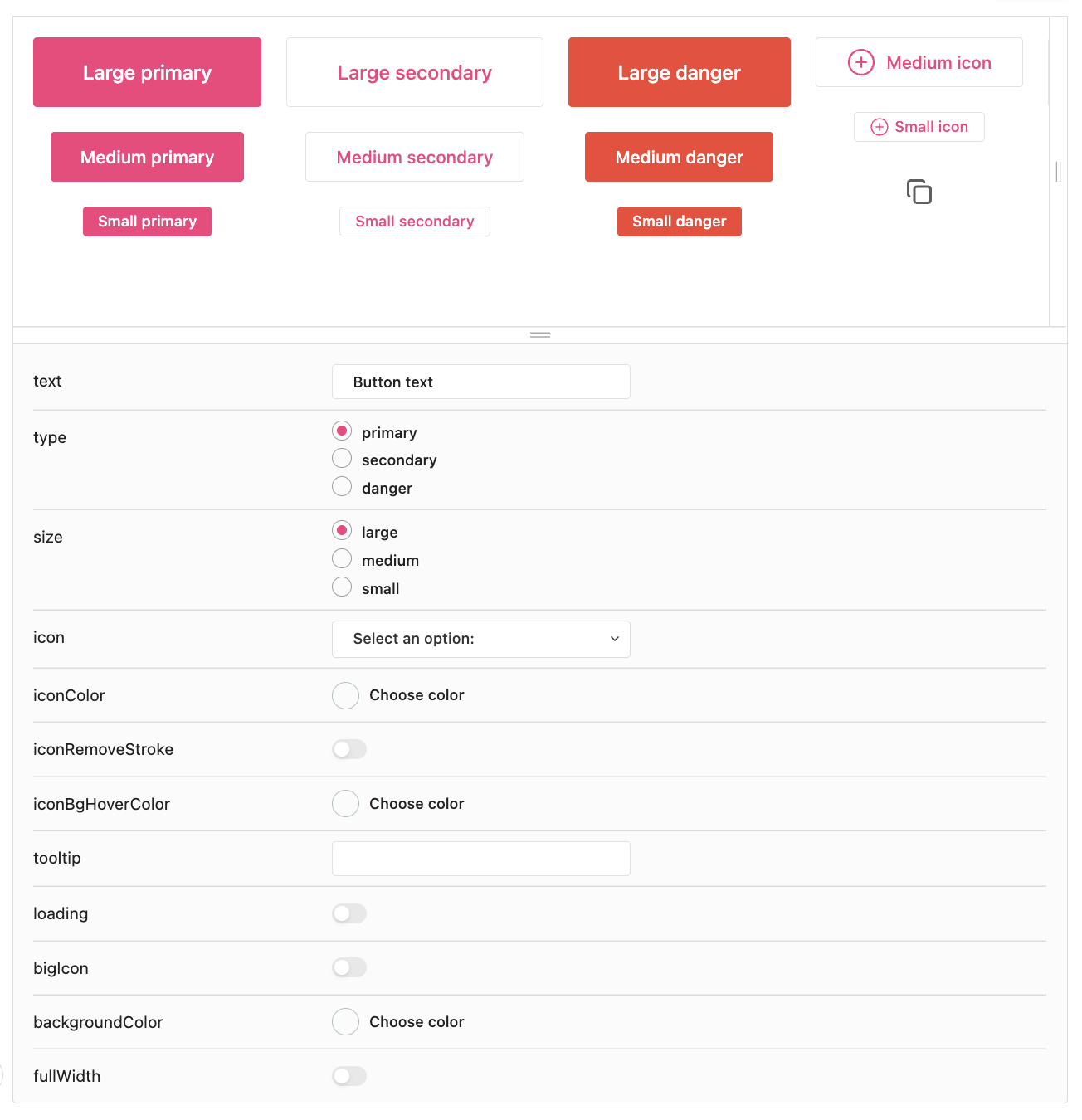
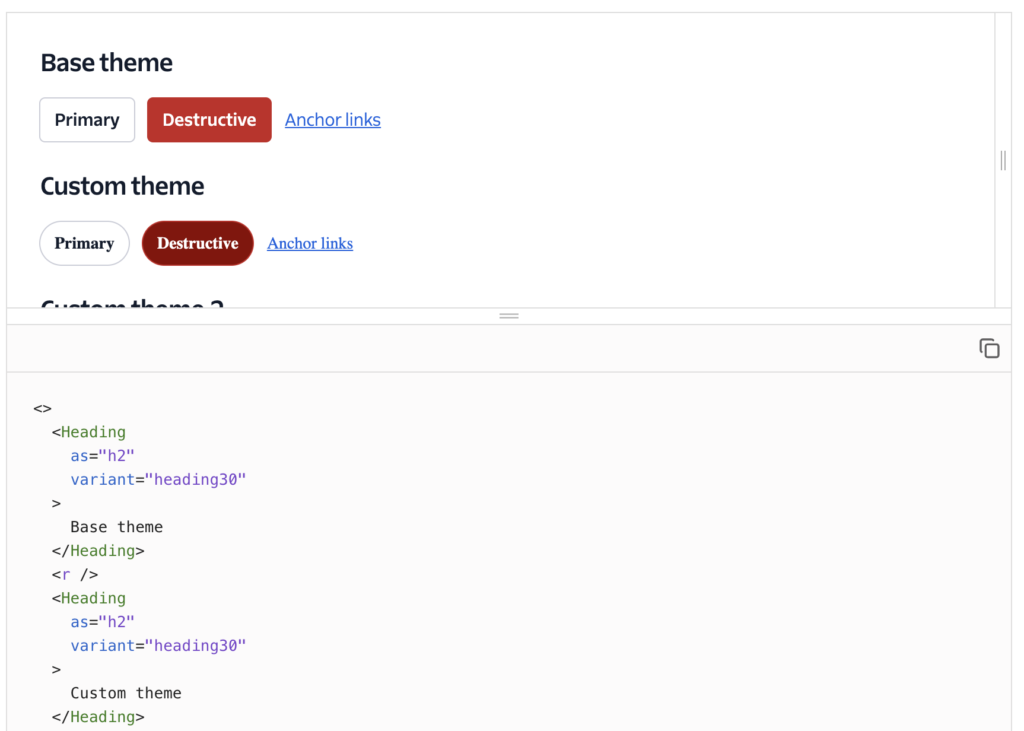
How stories are displayed to viewers
Viewers can play with the controls, but it won’t save or change the component for anyone else viewing the documentation.

Showing Code and Docs in Stories
You can display code snippets and docs from Storybook if you have the docs Storybook add-on configured.

If your story has controls and code, they be accessible via the tab bar and editors can change what is visible for each story.

FAQs
Does my Storybook need to be public?
Yes, it will need to be public, but can be behind a VPN for privacy. Here are our instructions for setting up Storybook.
How do I display the docs view of Storybook?
You can embed the docs view of your Storybook by by selecting the Embedded iframe option in the Storybook block and pasting the URL.
How do I display add-ons from Storybook?
If you want to show code, ensure the docs add-on for Storybook is enabled. For other add-ons, you can embed your Storybook by selecting the Embedded iframe option in the Storybook block and toggle on Show add-ons.
If I’m already using Storybook in zeroheight, how do I move from the embedded iframe to the native embed?
You will need to manually go to each Storybook block and add the new block underneath.
What’s the difference between native embedding Storybook and embedding an iframe of Storybook?
You can read more about the differences here.
How does native embedding of Storybook work with different versions and releases?
Yes, individual stories in zeroheight will always reflect the base URL in your Styleguide settings.
So, if your Storybook instance is updated and the URL remains the same, the stories in zeroheight will also update.
If you use Storybook versioning and release a new version, you will need to update the base URL in your styleguide settings for all your stories in zeroheight to update.
If you’re using the releases feature in zeroheight, previous releases will show whatever is shown by the base Storybook URL from your styleguide settings from that time period. If you want to have a snapshot of previous versions of Storybook, you should use versioning in Storybook and change the base URL in your styleguide settings each time you create a release.
Can I display stories from multiple Storybook accounts?
Yes, you can add stories from multiple Storybook accounts. Follow the instructions on connecting your Storybook. You can add a story from each Storybook instance from the modal.
