Communication at the core
It’s often said that design systems are all about people. So much of what makes a design system work is that collaborative and communicative aspect, so why is it often so hard? I wanted to look at some options we have and why some things might work better than others.
Know your audience(s)
Not every audience needs the same information or consumes it in the same way at the same time, so mapping out what kinds of audiences you have and how best to reach them with what level of detail is a big first step. Are some forms of communication better as an opt-in rather than a blanket broadcast?
You could be looking at internal team communication through to high-level stakeholder updates, company-wide, to consumers of the design system. That’s a lot of potential audiences to juggle so clarity of what you might want to say and why is also really helpful and ensures it forms a guide that anyone close to the design system can use.
Audience | What do they need/want to know? | How best to reach them? | Level of detail |
Senior stakeholders | Progress updates, any significant challenges, recognize the wins the system will bring | Email and 1:1 updates every quarter | Delivery & progress |
Designers | Best practice as we define it, how to use the system, how to contribute back to it | Slack channel, Design Crit sessions | How to use and practical information |
Developers | Best practice as we define it, how to use the system, how to contribute back to it, what’s in a release, be aware of breaking changes | Slack (automated notifications and channel message), stand-up | How to use and practical information |
Product owners and delivery leads | Work with them in the early stages to spread awareness and understanding | Invite to drop-in/office hours sessions | Impact on their work, how we can collaborate best |
Product teams | Significant updates that might impact them, reminders of how to work with the DS team (contribution, etc), | All-hands meetings, quarterly updates, occasional posts in the Product & Tech channel, drop-in/office hours sessions | Practical information, feedback loops, bug fixes, updates, etc |
Wider company | The design system exists, roughly what it does, where to find or how to get in touch with the team behind it, significant changes | Internal email newsletter, all-hands meetings | General |
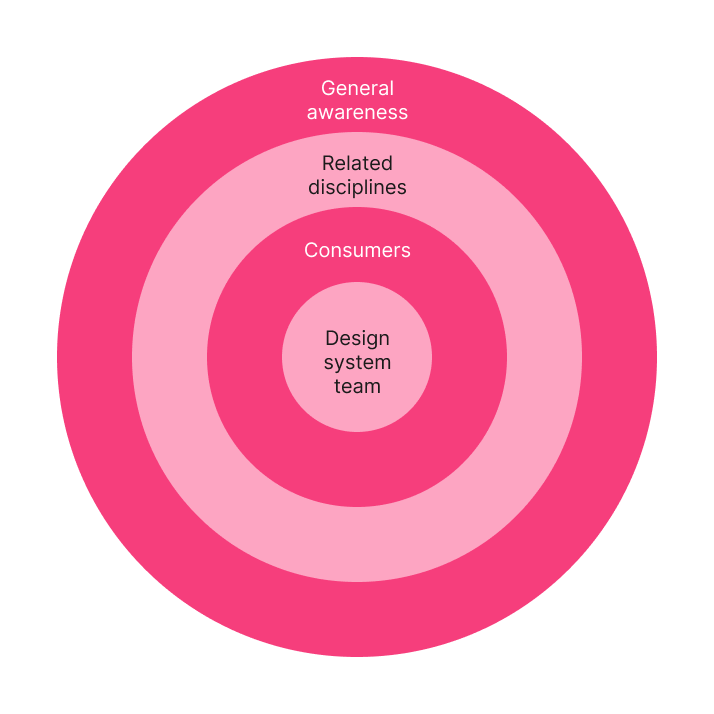
There are spheres of influence that we might have at varying levels that we can consider from our immediate team to the wider organization. In this way, we have communication we do within a team, with consumers of the system, reaching out to the wider Product/Design/Tech communities than a level of general awareness amongst people furthest from that space (which may be something high-level like ‘we have a design system, it does this’).

Reaching out
Beyond the immediate team, engagement in the very embryonic stages can pay off with improved adoption later. Firstly doing an audit of what tools are used for various kinds of internal communication by which teams should give you the information you need to make an internal communication plan.
Different tools have different intended jobs, but teams can also use them pretty differently. There are varying spheres of influence you might need to have that can be useful to map out, from the team (either ad-hoc or established design system team) through to product teams that might one day consume from the system to stakeholders that may not be that close, but will still be curious about it.
Ideally, you’d not use loads of different tooling, so things don’t get confusing, but some might be appropriate for different types of frequencies of comms. A lot of this depends on the scale of your organization too!
A single source of…?
However your design system is structured, however it’s scoped, there should be one place, one URL where people go to use the design system, find out what it is and how to use it. This could be a link for a design file, a README in your codebase, a space in your wiki, or a dedicated documentation site – there can be reasons for any of them. From the earliest stages, ensuring everywhere knows where to go is important as the project progresses; people outside the team can easily drop in and see where things are up to.
What can we do with what we have?
Once we know out audiences and what levels and type of information they might need, we need to be clear what people already use around the organisation so we can integrate rather than introduce something new. While none of these methods are rocket science, its how they factor into a wider plan for how you’ll communicate not just at the beginning but keeping people informed as you progress.
Presentations
In the early stages of working on a design system, it can be really handy to have an overview slide deck that you can walk people through pretty quickly. Later on, a presentation can be helpful as a part of the onboarding process in your team or organization.
Existing sessions
Getting some clarity around what sessions might already happen across teams can give you a sense of where it might be useful to link in rather than create new meetings. Dropping into a daily stand-up meeting might not be appropriate but including a section in a regular design crit session about design system-specific work or issues may well be. Using ‘brown bag’/lunch-and-learn sessions can give a practical link to what you’re doing. When you’re more established, using ‘all hands’ meetings can help reach more people and have the regular touchpoint to remind everyone of the system and how to engage with the team behind it.
It’d often be easy to overlook this old classic, but this can be ideal for general broadcast. It’s worth looking into whether there’s already an internal newsletter that might be appropriate to contribute to with design system-related news or whether starting your own mailing list is the right way to go. This might be more generalized updates so that people are aware of the design system, any wins, changes, or events/releases of note.
Messaging apps
Chances are your organization is using some kind of app like Slack, Teams, Discord, etc., as a form of communication, and as most of us are likely to’ve witnessed, it can get quite noisy in them! While the design system team may benefit from its own channel, it’s worth thinking about whether additional channels are the right way to go. Would they provide value? How would people know they exist? In apps that allow for a group username (such as @designsystemteam), it can be worth using that in existing channels to field questions where your audience is already active.
Videos
It’s never been easier to create short videos to help colleagues. People learn in different ways, so having some introductory videos using something like Loom can not only give people another option, but they can build into a library of content to support people in the future. It’s important to ensure they’re always reflective of current practice and don’t go out of date, so factor in time to quickly record new videos with significant releases! You can add to these recordings of presentations or demos too.
How do you know it’s working?
For different audience segments, you might want to follow up periodically with a short survey. Do they know about the design system? Do they know where to find out about it or how to contact the team?
Communication is one of the aspects of design systems that we all know is important, but it’s difficult to get right. How you approach it may need to adapt and change as your team and those consuming the design system mature. The kinds of questions and support you’ll need to cater to will be very different from the earlier days to a time when people are more comfortable. Factoring in time to revisit initial assumptions about how we communicate and to who prevents us from taking it for granted that we’re communicating effectively. Writing a comms plan and revisiting might help the whole team understand its importance as well as how to do it.