Upload a design for Adobe XD
As of June 2022, we now support using an em dash—to group and nest components in your design uploads in zeroheight. Previously this was possible by using a forward slash/ as part of the naming convention.
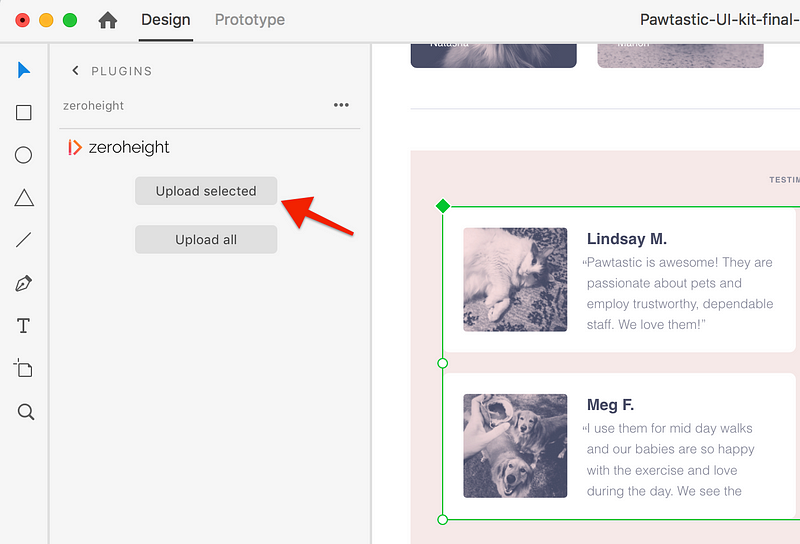
Select a component and upload it
To upload all the components and artboards in your XD file, use Upload all instead (note that this one can take a while ⏱)
The following XD styles also get automatically uploaded every time regardless of whether you use Upload selected or Upload all:
- Character styles ✏️
- Colors 🎨
If your components aren’t uploading as expected, see the Troubleshooting section
Name your project
The first time you upload from XD, you will be asked to give your Upload project a name — this will show in the zeroheight Upload manager.
Go back to zeroheight
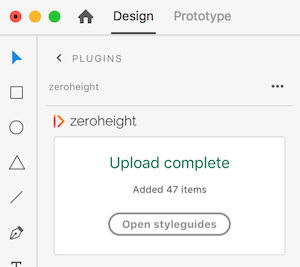
Once your upload is done, go back to the zeroheight website.
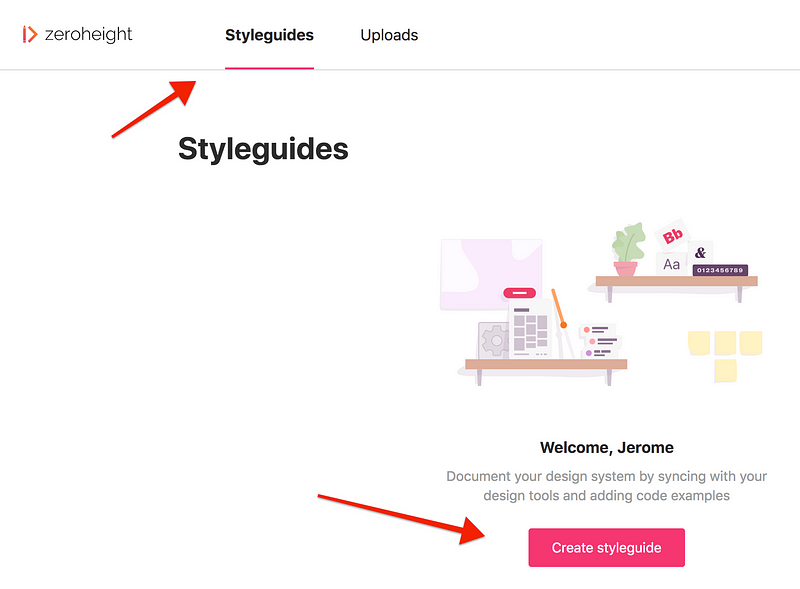
If you haven’t created a styleguide yet… time to create one!
Insert XD uploads into your styleguide
Once you’re in a zeroheight styleguide, you can insert XD uploads and start writing some documentation ✍️
For example, you can add some color styles to the color page: