Troubleshoot Storybook
Below are some potential reasons why your Story doesn’t display when you paste its URL into a zeroheight Storybook block.
Check the X-Frame-Options header is not set
As we are embedding your storybook in an iframe – we require the X-Frame-Options header to be unset (allow all domains). You can learn more about the header here.
To check if this is the problem you are experiencing, open your browser’s developer tools console and you will see the following error:
To unset your X-Frame-Options header, you’ll need to configure your server to not send a value for it. This will vary based on how your site is hosted, but here are some links to popular setups
- Rails – Allow your site to be iframed
- nginx with a proxy
- nginx, apache – default should be unset, so you will need to search your config for
X-Frame-Optionsto see if someone has set a value
Is your Storybook private?
Anyone viewing the styleguide will need access to the website where your Storybook is hosted. If it’s an internal website, it may only work for people when they are within your company’s network (VPN). If they view zeroheight from a public computer, they will just see a blank space. You will need to be on the same VPN for viewing capabilities.
To fix this, you can make your Storybook website publicly accessible or ensure that you only send your zeroheight styleguide to internal users.
You can also create a customized error message so that viewers don’t just see a blank space. To do this:
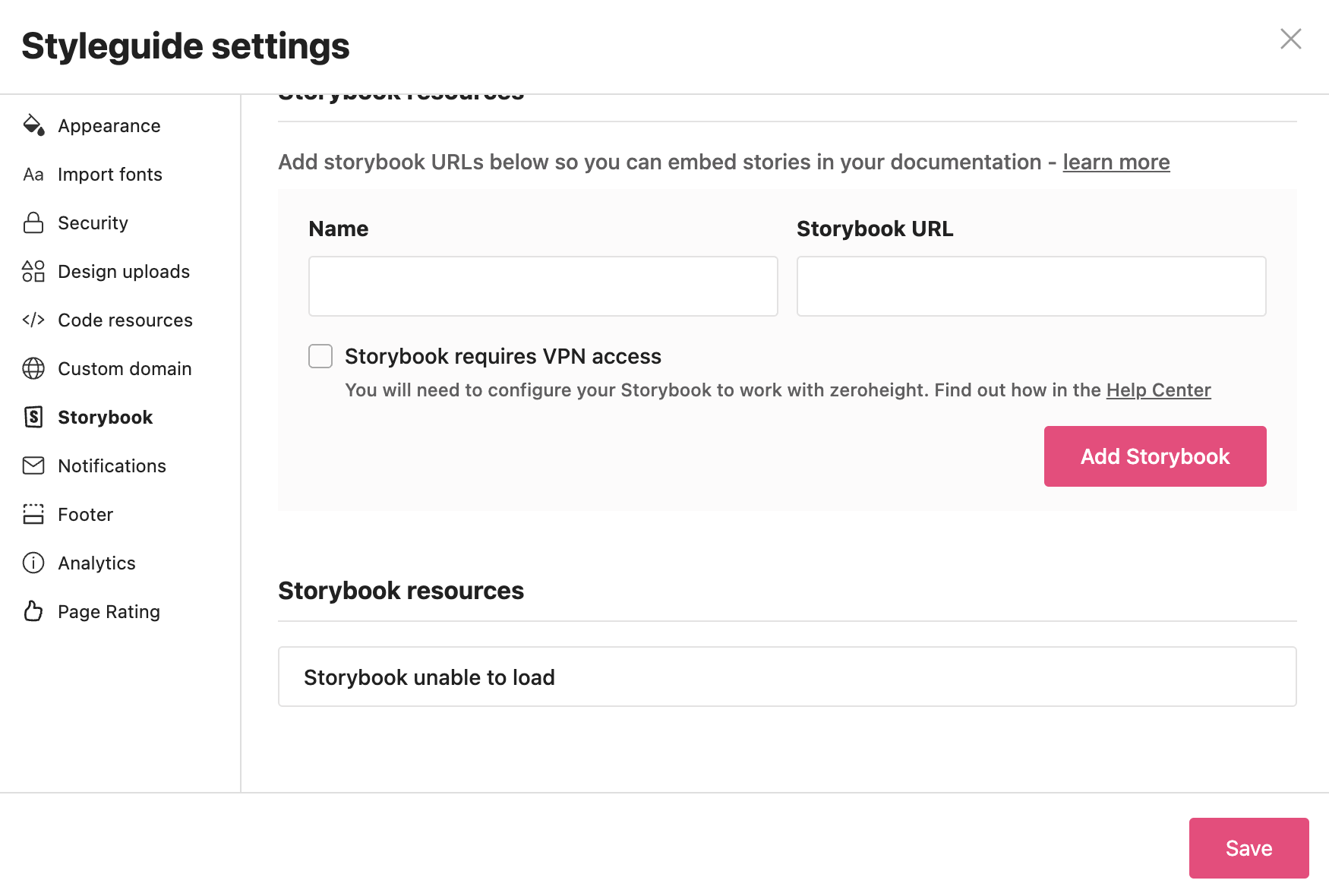
1) Go to Styleguide settings
2) Scroll down to the very bottom of the Storybook section
3) You will see a field where you can enter a custom message under Storybook error message

4) Type your message, click Save and you’re all set!
Here’s an example of a custom error message:
Does your Storybook support HTTPS?
Due to browser restrictions, zeroheight can only embed content that supports HTTPS (this is because zeroheight itself is served over HTTPS). This becomes an issue if your Storybook instance doesn’t have an SSL certificate and HTTPS support.
Don’t panic! There is plenty of information online on how to add HTTPS support to your Storybook server, and you can get free SSL certificates from https://letsencrypt.org/
If you need any advice on how to do this, let us know! 🙂
Sidebar navigation appears
If you use the Embed block to embed Storybook, the sidebar navigation will show in the iFrame. Use the Storybook block and select Embedded iframe to paste the URL.
👉 Note: The sidebar does not appear when you use the Native embed option


Still not working?
Get in touch at support@zeroheight.com


