Customize typography
Custom font
This feature is available on all paid plans. Want this and other premium features? Update your plan here.
This feature allows you to customize the fonts used for the body text, headings and navigation in your styleguide.
First, you need to import the fonts you’d like to use.
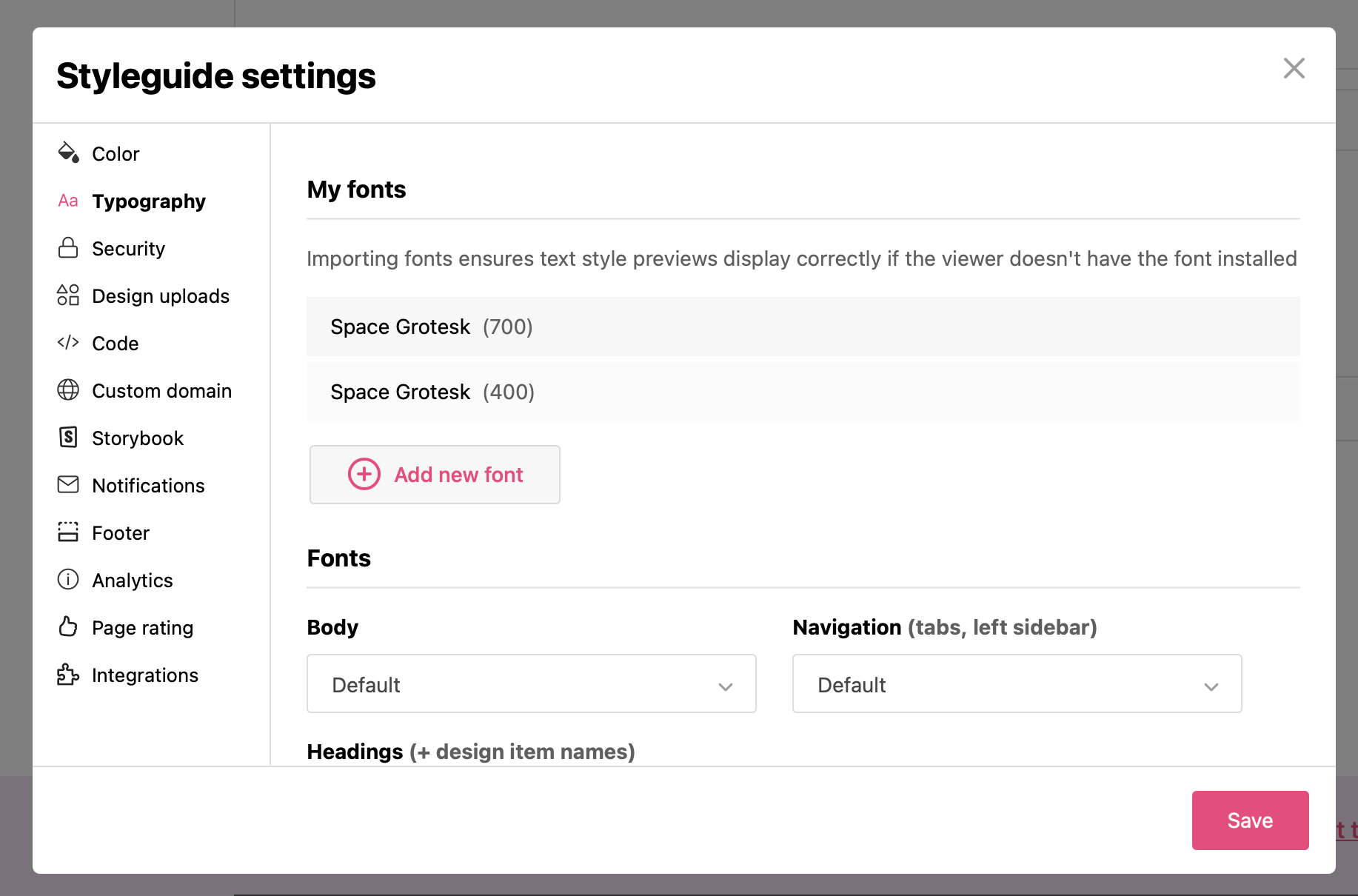
Import your fonts
Go to Import fonts in the styleguide settings:

To add a font, click + Add font. You can add a font from Google fonts:

or with a font URL:

Note the following requirements for the font URL
- must be https://
- must end in svg, eot, woff, woff2 or ttf (unless it’s a use.typekit.net font)
- the server where the font is hosted must allow CORS. More info on CORS
Use the imported fonts in your styleguide
Once you’ve imported all the fonts you want to use, click Appearance in the left menu, and scroll down to the Fonts section
Use the dropdowns to select your imported fonts and click Save to apply them. Beautiful!
Sidebar navigation text case
You can change the sidebar category text to be uppercase or mixed case instead of all caps. Categories will still default to all caps.
1) In the Styleguide settings under Typography, check or uncheck the box under Text size