Tables
You can add a table from the toolbar:

Change table options
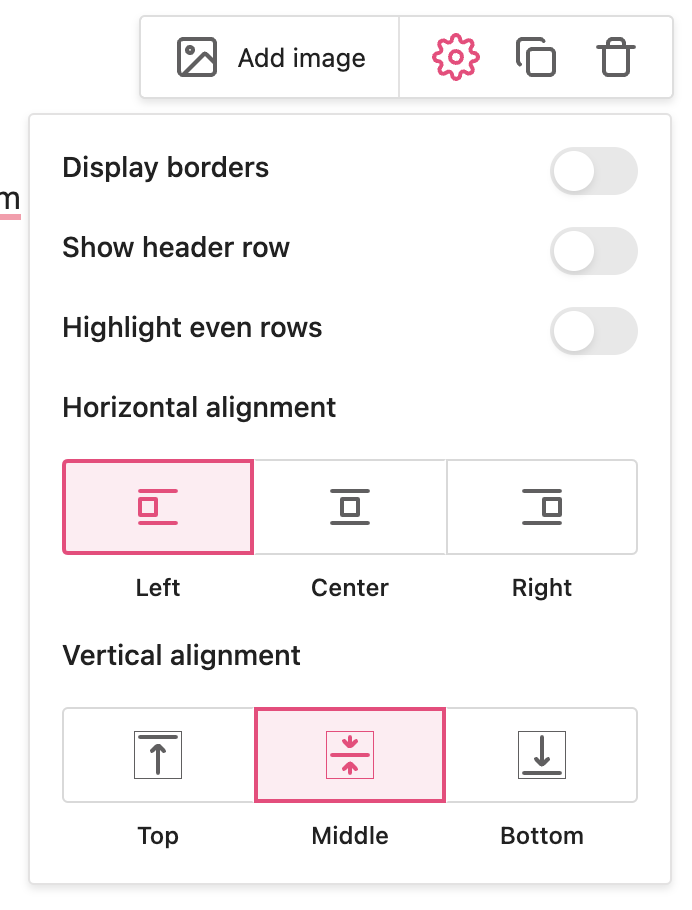
You can change the table options by hovering over the cog icon at the top right of the table.

Hide borders
To hide the table borders, toggle the Display borders option.

You can also choose to show only the row borders.

Change border color
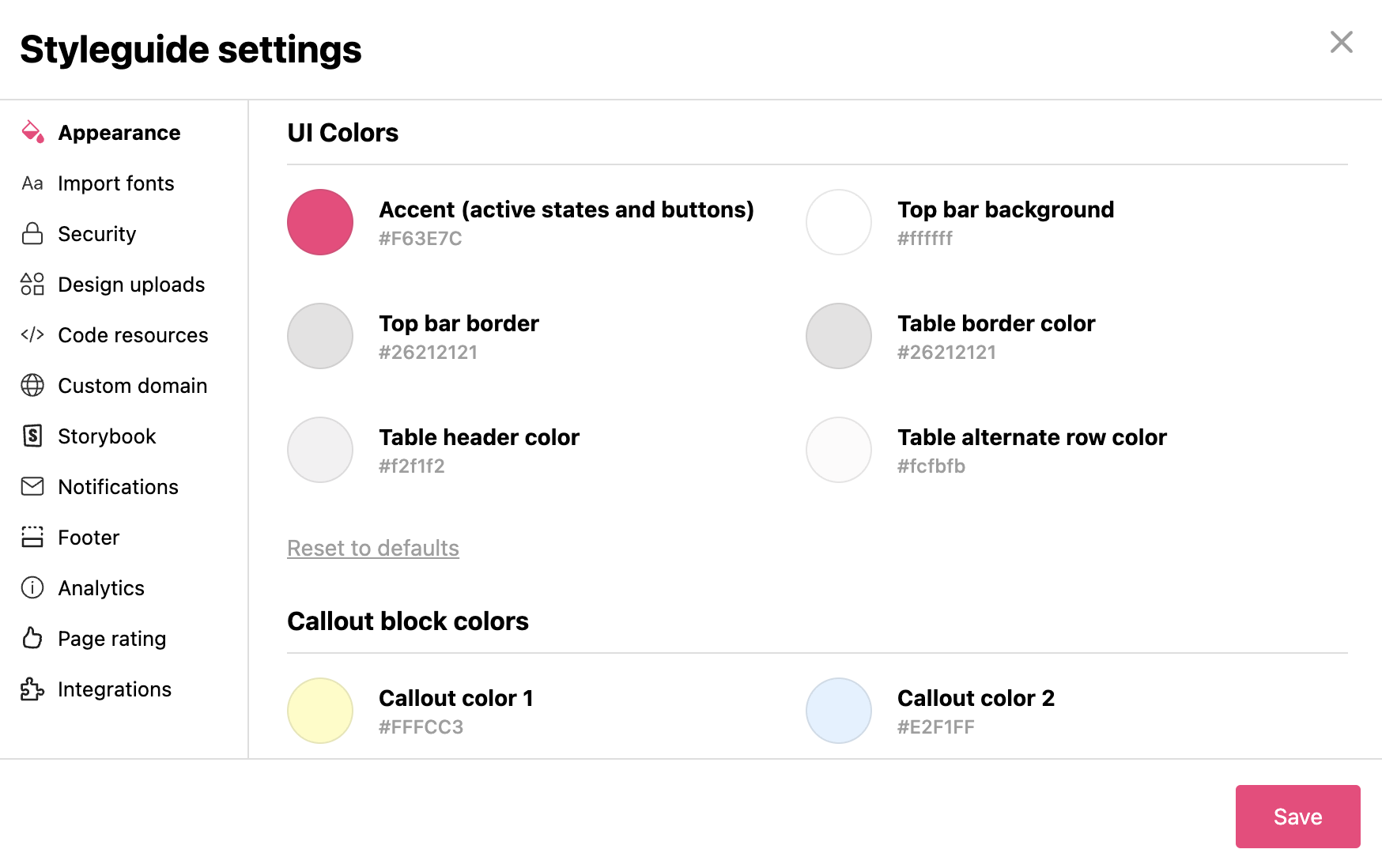
You can change the border color for your tables from the Styleguide settings.
Go to the Appearance tab and edit the Table border color.
👉 Note: This will apply across all the tables in your styleguide.

Change the text alignment
For example, you can change the text alignment in your table to be top and left-aligned.

Change table background
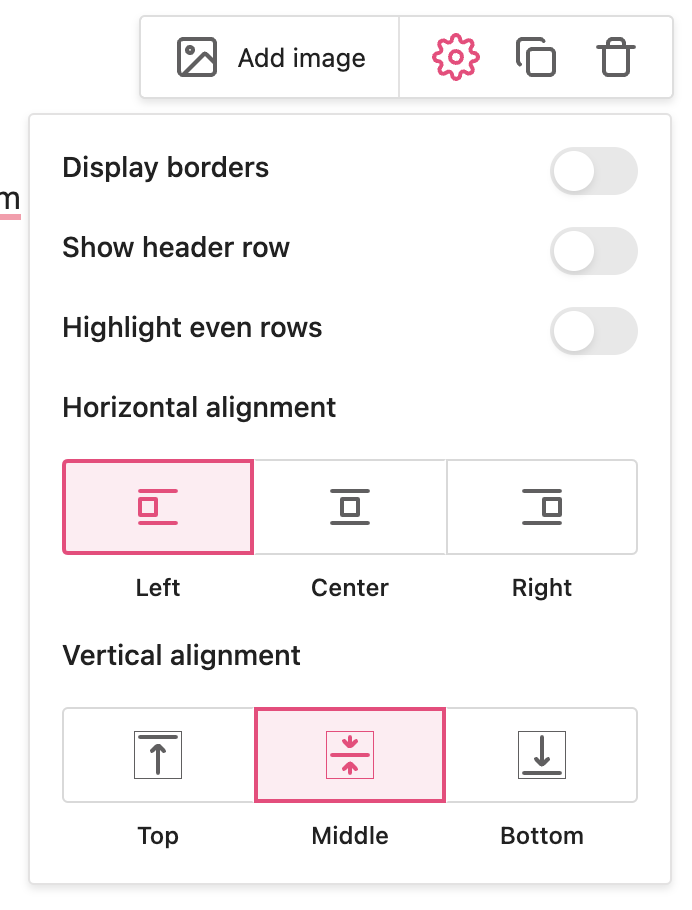
You can add a header row to your table by highlighting the 1st row of the table, and you can also enable alternating row highlighting, like such:
| Property | Description |
lorem ipsum | In faucibus urna nec egestas pellentesque. |
magna dictum | Pellentesque euismod nibh vel enim pharetra, vitae pulvinar urna efficitur. Sed viverra velit massa, non suscipit arcu luctus ut. |
libero ultricies | Quisque orci ligula, pharetra non suscipit eget, ultrices at nulla. |
ligula elementum | Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
non posuere | Donec felis velit, fringilla et pellentesque at, finibus et dui. |
Both of these options are available in the settings popover:
You can also change the background colors for both header rows and highlights in the Appearance section of the styleguide settings.
Use tables for multi-column layouts
You can use tables to create multiple columns of text and to arrange text on the page.
Add images to tables
You can use images in tables to create flexible layouts in your styleguide.

