Cover page tips
Here are some ideas to help you design your cover page:
- Use full width images to create a background
- Use shortcut tiles anywhere
- Set the cover image to be responsive
- Add a background gif
Full width images
Creating a background
You can create a background for the cover page by alternating content with full-width images. Set the first image as the background image of the cover page, then use full-width images between the content to create a ‘background’ against the white page.
You can use the same steps to add text to the cover page.
How to add full width images
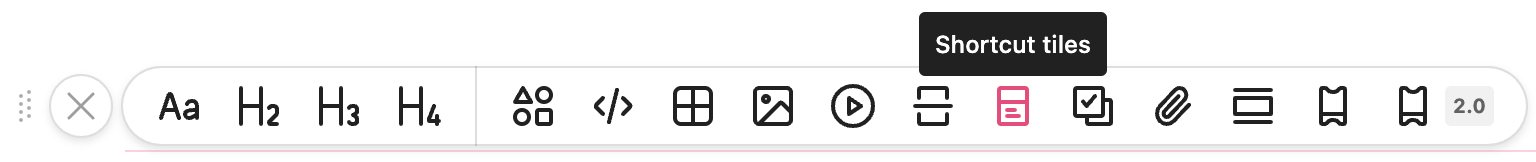
1) To add a full width image, choose the Image option from the toolbar.

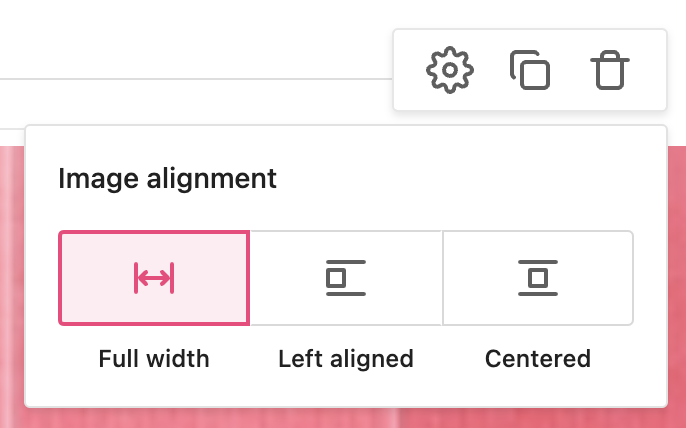
2) Once you’ve added your image, choose the full width option.

Shortcut tiles anywhere
By default, zeroheight offers placeholder shortcut tiles at the top of the cover page. However you can choose not to use these and instead add shortcut tiles lower down the page using the shortcut tile option from the toolbar.
This gives you the flexibility to position the tiles where you want them.

Set cover image to fit
You can toggle the cover image to fit the width of the page. This means it will be responsive and scale if you view the styleguide on a mobile device.

Background gif
You can set the cover image of your styleguide to be a (small) gif, meaning that the background will be animated.
We like Brainly’s Pencil design system ✨
Quick tips
- Pick an image that looks good on different screen sizes. The cover image will resize itself based on what device you’re viewing your styleguide from (e.g., if a viewer is on an iMac then the image will be clipped top and bottom; if they’re on a phone it will be clipped at the sides.).
- Optimize your images for the web before uploading them into zeroheight.
- We do not recommend uploading images exceeding 150MB, as they will slow down the page.