Add links
You’ll often need to add links in your documentation, so here are some quick tips for adding links in zeroheight.
Shortcut tiles
You can add shortcut tiles anywhere in your style guide. They are particularly useful on the cover page but can be used throughout your documentation. Shortcut tiles can link to a different section of the style guide, a different style guide, or to any URL.

Add a shortcut tile
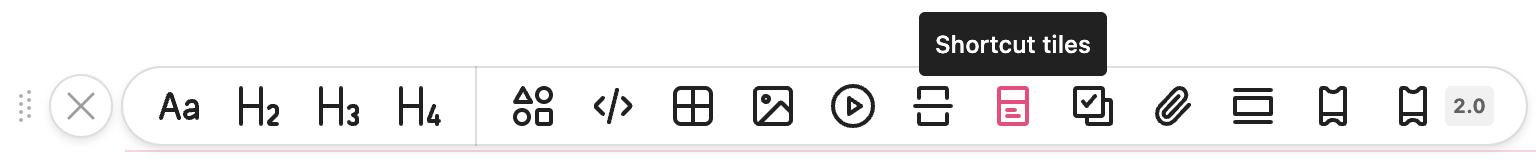
You can add a shortcut tile from the toolbar:

Top navigation bar
It’s possible to add links in the top navigation bar. This can be useful to link to resources such as your code repository. You can also use these links to provide navigation back to a landing page or to internal resources secured by SSO.

External links
To add a link, click Add navigation in the top navigation bar and choose External link:

Internal links
You can create internal links by linking to a page or page headers within your styleguide.

Text links
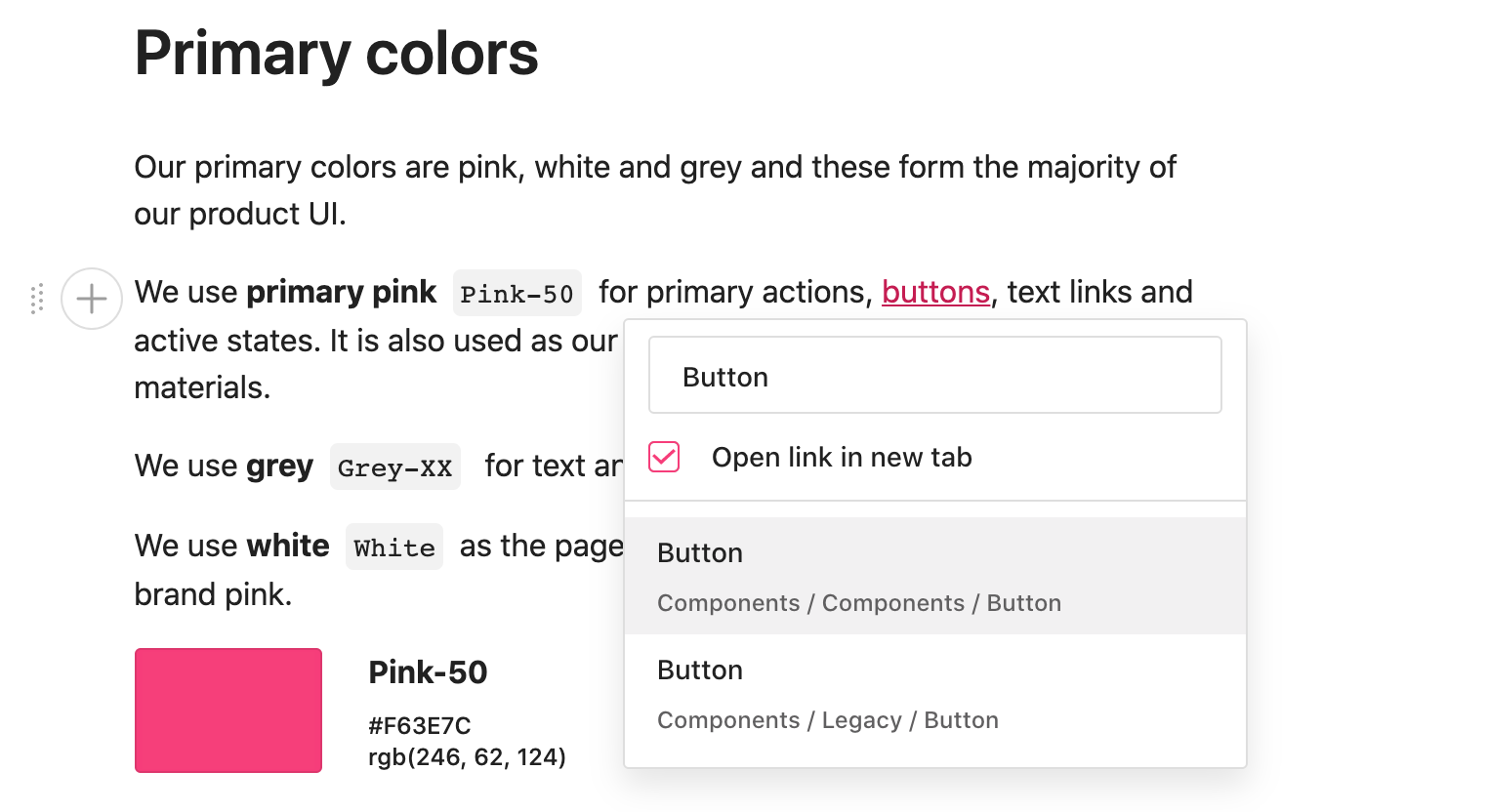
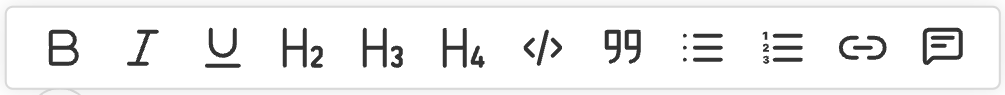
Select some text and choose the link option from the toolbar:

Images
You can add links to images in your styleguide. Hover over your image and click the link icon to add a URL.

Change the link color
You can change the Accent color of your links from the Styleguide settings:

Other tips
Copy links in zeroheight
Make sure to copy links in zeroheight using the copy actions available on the page.
You can copy links to header by hovering over the header and clicking the Copy link to header option in the menu:

You can also copy from the sidebar by clicking the ... next to the page name and choose Copy link:

Custom domain
If you add a custom domain to your styleguide there is no need to change any of the links. zeroheight will resolve the links automatically.