Storybook iframe embed layout options
You can change the layout only if you embed your Storybook in an iframe. This does not work for native embeds.
Display Storybook
You have three options for your Storybook layout in zeroheight: the canvas view, the docs view or a combination of the two.
You can find out more about setting up your Storybook in our help center.
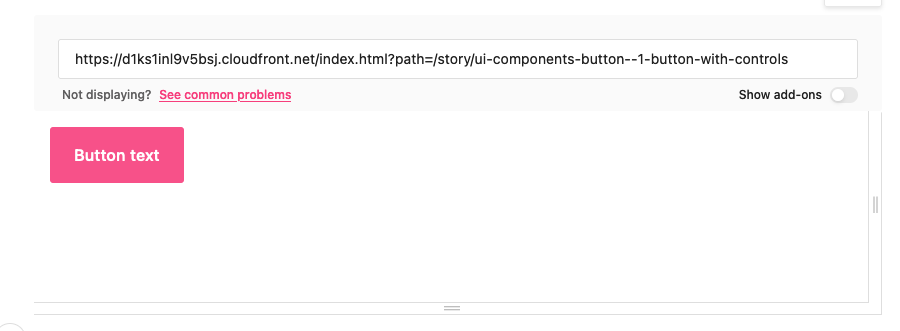
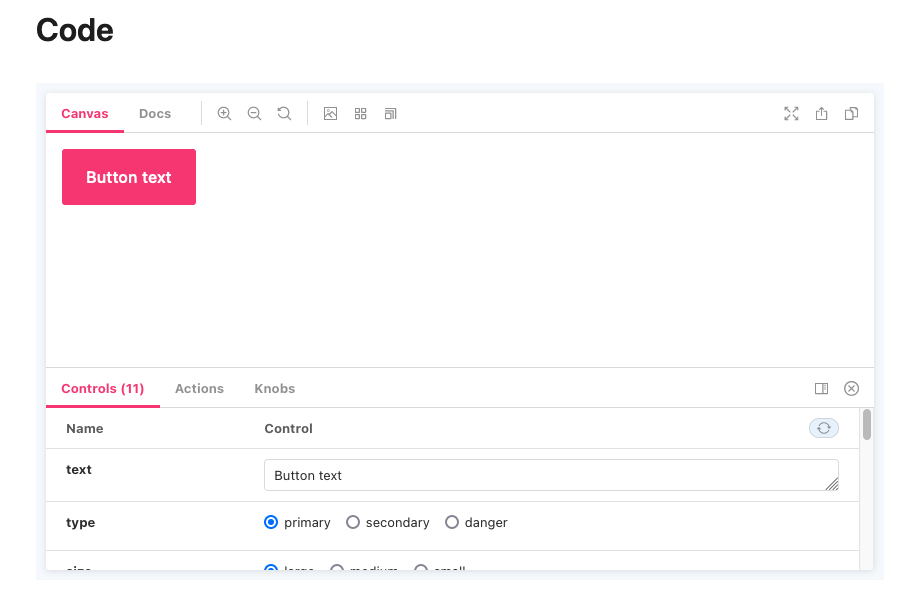
Canvas view
Canvas view allows you to interact with components or stories in the same way that you would in Storybook. In zeroheight you also have the option to toggle on the add-ons to view and interact with the controls, actions, knobs and any other add-ons or plugins for your story.
You can display only the canvas view by entering the canvas URL into the Storybook code example. For example, https://your-storybook-url/story/button
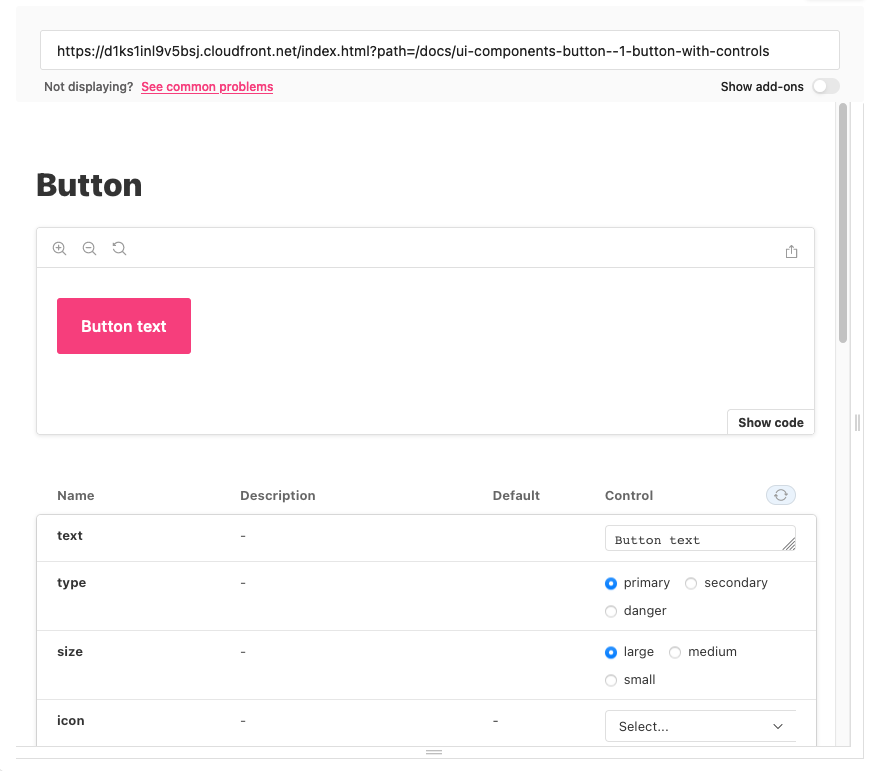
Docs view
Docs is a static frame for showing users the information that you want them to know about. It is completely customizable in code when building your Storybook. You can add in descriptions and information about your story which you want displayed in the frame in zeroheight.
You can display only the docs view by entering the docs URL into the Storybook code example. For example, https://your-storybook-url/docs/button
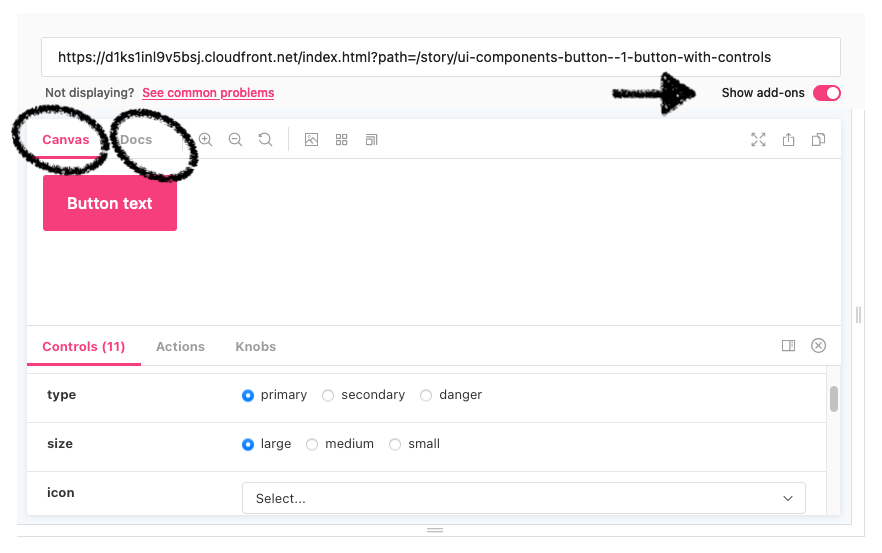
Hybrid view
If you would like your viewers to be able to view both the docs and canvas view then you must use the canvas (story) URL. Then toggle on the Show add-ons. This will give viewers the option to switch between the canvas and docs view.
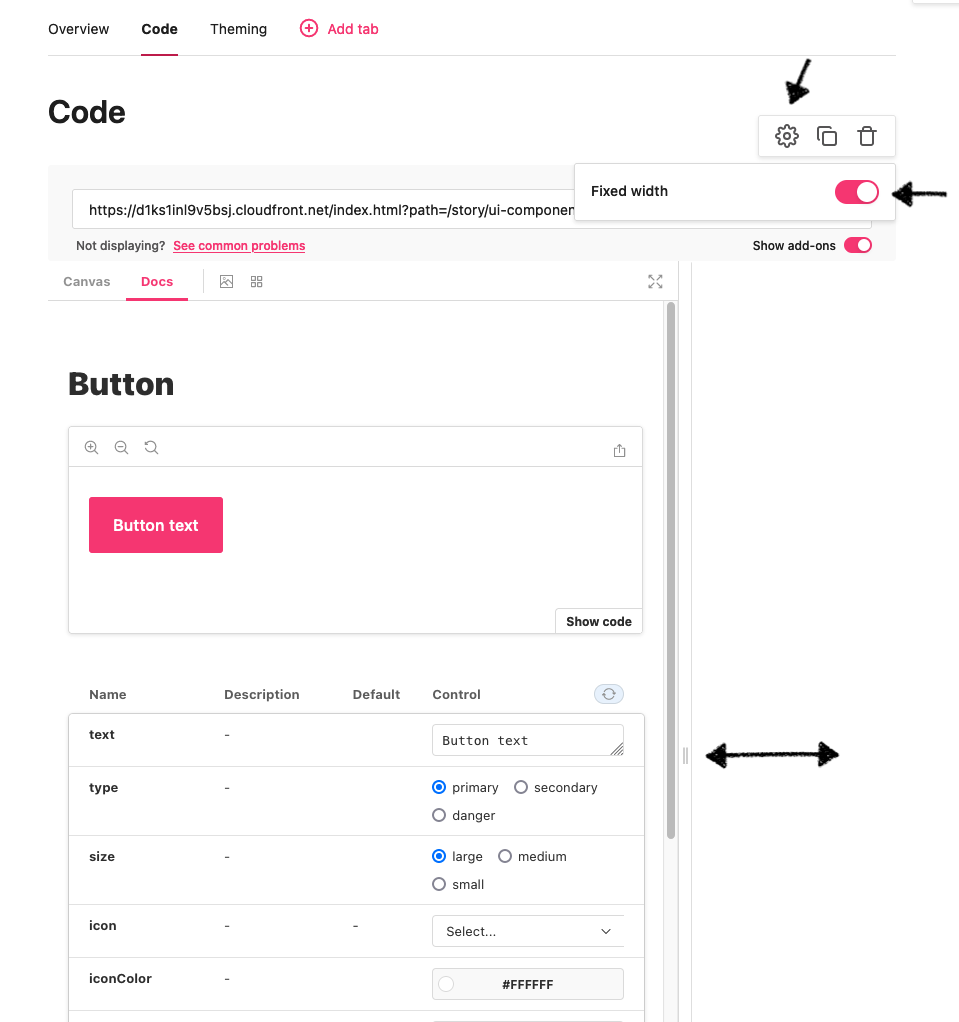
Display fixed width
You can choose to display your Storybook with a fixed width. When you add a Storybook block, go to settings and toggle on fixed width. You can then adjust the width of your Storybook frame to a fixed width to be displayed in viewer mode.
If you choose the fixed width option then the re-sizing handle in the viewer mode will not be visible.