Display animation
You may want to document such things as transitions, loading states, micro animations or prototypes in your design system. There are several ways that this can be done.
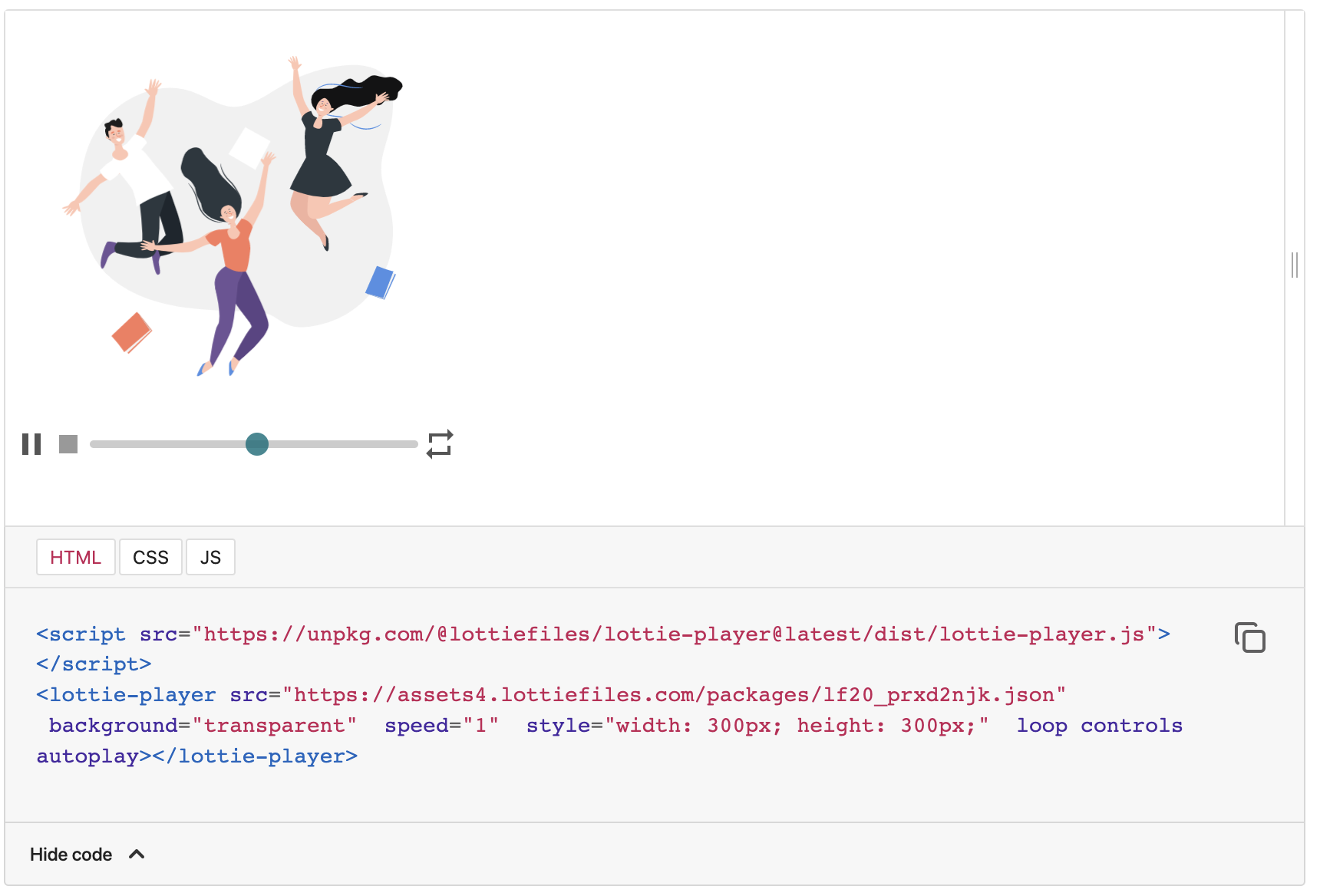
Lottie Files
You can embed Lottie animations. Full instructions are here. This way animations can also be created in After Effects, exported to Lottie with a plugin then displayed in zeroheight.

Prototypes
You can also embed prototypes using the embed function.

GIFs
You can upload these via the Image / GIF selector in the tool panel.
Videos
You can embed videos of your animations such as from YouTube, Vimeo or Loom.
Code previews
You can also display motion using live HTML / CSS /JS previews.

Tables
You may want to create a table to document patterns of transitions or loading states with text or diagrams.
| Type | Duration |
| Buttons | 200 – 300ms |
| Modals | 400 – 500ms |
| Page Transitions | 700 – 900ms |
Further reading
https://www.smashingmagazine.com/2019/02/animation-design-system/
A great article on what to include when documenting motion. Suggestions include documenting motion principles in addition to documenting the implementation of the motion through durations, ranges and rhythms.
https://www.designsystems.com/5-steps-for-including-motion-design-in-your-system/
Despite what it says in the title it’s a great 4-step guide on how to document motion in your design system. Includes auditing, principles, building blocks and translation specs.
FAQs
Can I hide the code below the Lottie animation?
Yes! We recently added a feature so that you can now collapse/hide the code below the animation.
Can I pause GIFs?
No, it’s not possible at this moment.
Can I autoplay videos?
Yes. You can append the src part of the URL with &autoplay=1.