Landing page navigation
You can display your design system navigation using the top navigation or sidebar navigation on your landing page. The different navigation options can affect how your landing page will look.
Top Navigation
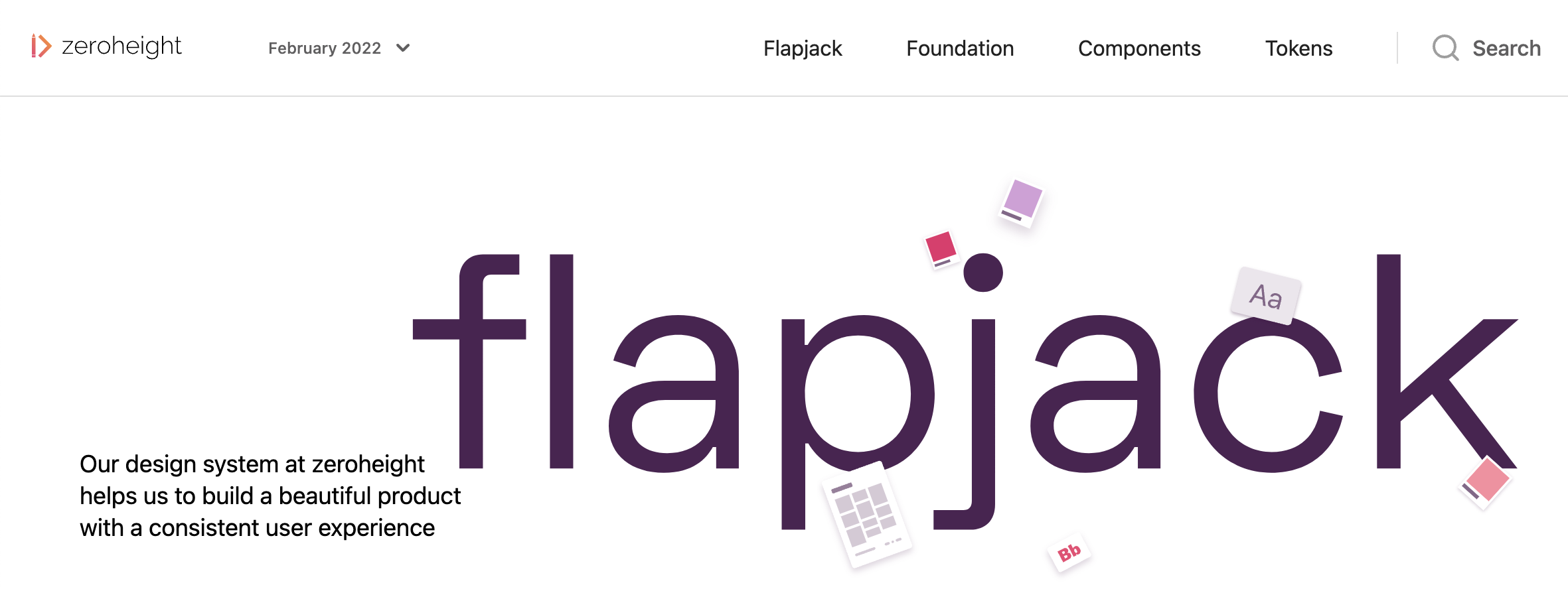
You can have either tabs or external links in the top navigation. With top navigation, you can have a landing page that hides the sidebar menu.
The search bar will appear in the far right corner. It will only show results from the current styleguide you’re viewing. It does show results from external links or a different styleguide.

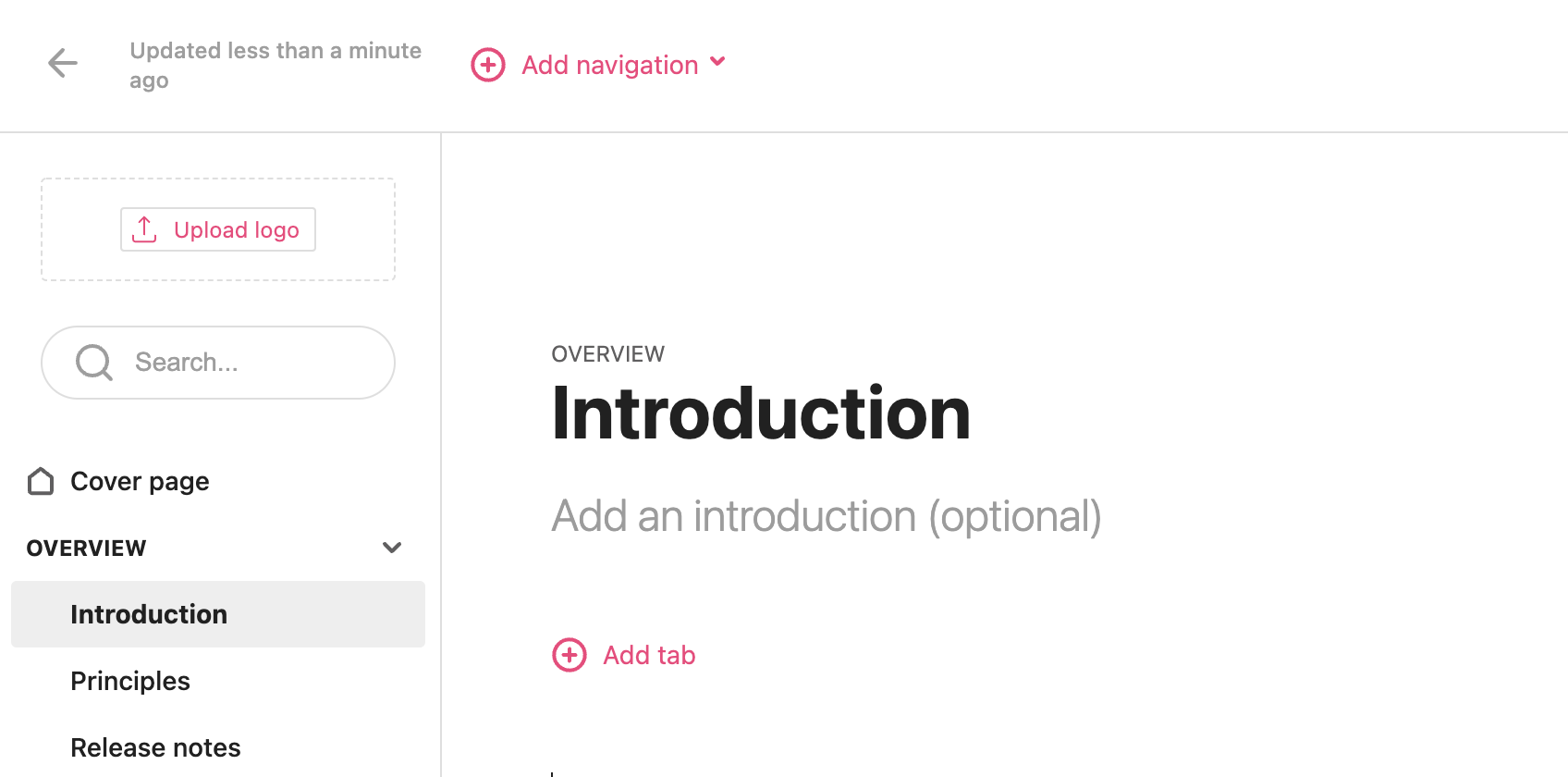
Add navigation tabs
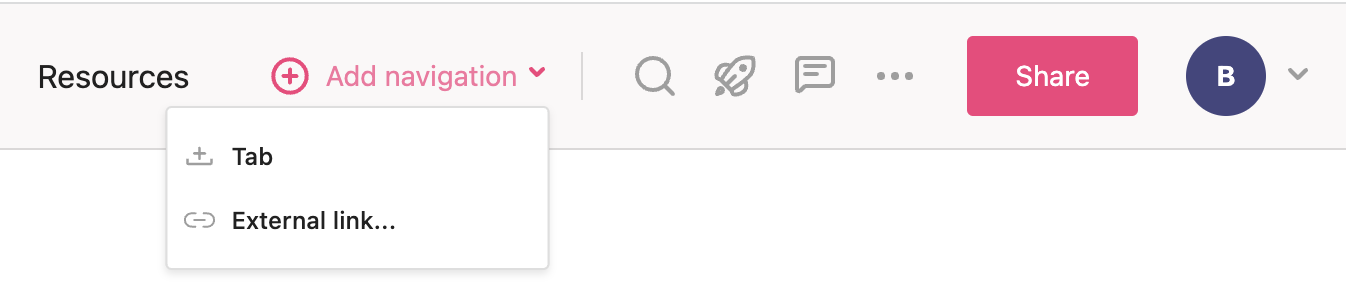
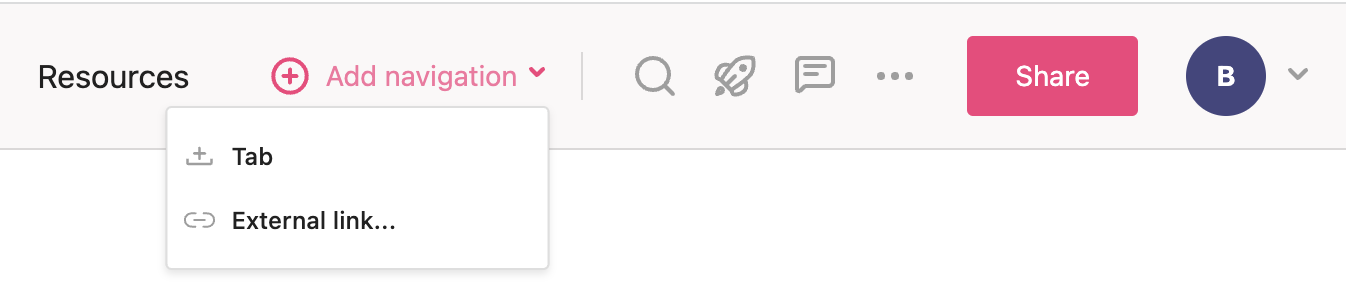
- In the top bar, click +Add navigation.

- Select Tab.
- Enter your Tab Title.
Add external links
- In the top bar, click +Add navigation.

- Select External Links.

- Enter your Tab Title and URL.
Sidebar navigation
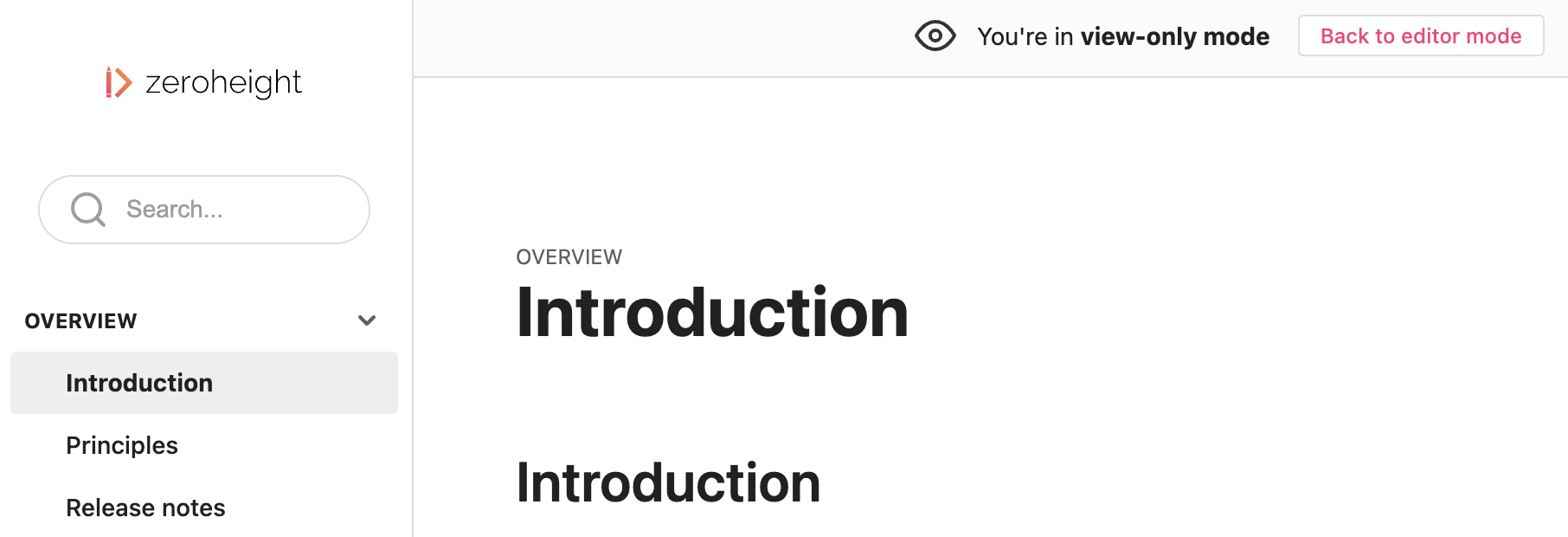
If you don’t have navigation tabs in the top bar, the navigation will default to the sidebar. With the sidebar navigation, you do not get the option to have a cover page. The sidebar navigation will always appear on the landing page if you don’t have top navigation tabs. If you want to include external links on your landing page, you can use shortcut tiles. The search bar will be underneath your logo.

Here’s what it looks like in viewer mode: